如何在页面上插入视频进行播放
最后更新时间:2019年09月23日19:08:14
在产品介绍或可视化的模板编辑中,我们可能需要将视频插入到页面上进行播放。那我们将如何操作呢?
一、简单模式
点击编辑器上面的视频图标,把视频地址粘贴过来就可以了。
该方法简单,但只适合有完整视频播放路径的情况,但有些第三方引用的视频可能无法播放。
二、专业模式 (推荐)
系统的编辑面板,提供了HTML代码模式,通过该模式,您可以实现各种效果的视频播放,当然,只要是HTML的效果,都可以实现。
我们以引用优酷的视频为例,演示如何插入一个视频。
打开优酷网站(www.youku.com),登陆并上传自己的视频。然后进入在线播放。
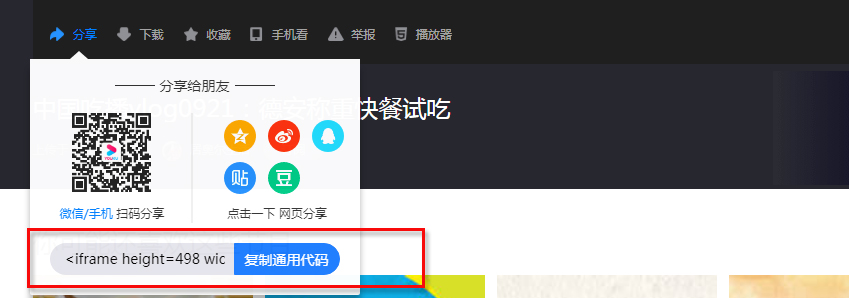
1、找到优酷视频播入页的底部,有个分享, 复制通用代码。
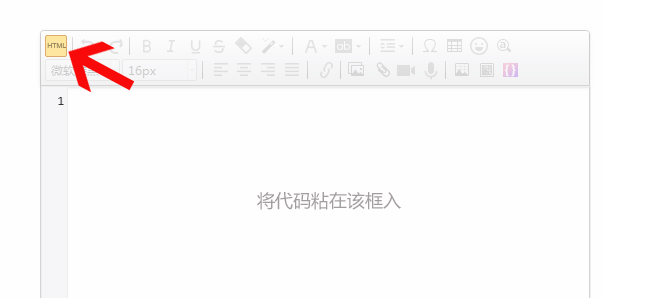
2、回到我们的编辑器中,点击切换到HTML代码模式
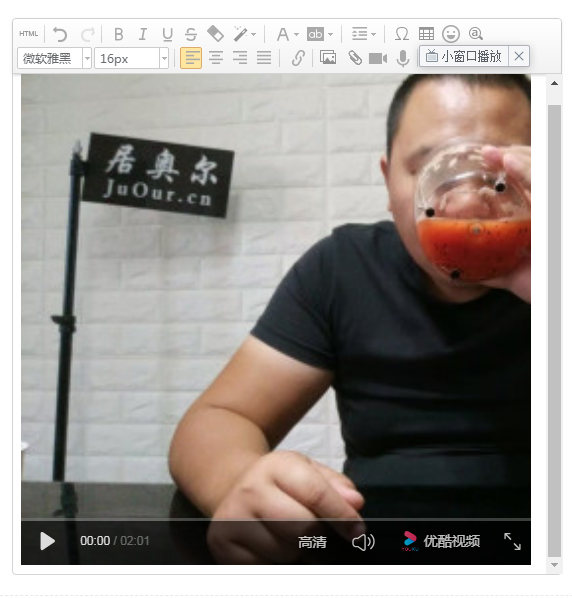
3、切换回编辑模式,就可以看到已经出现了视频播放界面了
当然,如果您对HTML熟悉,您可以进行更多的操作和设置。
比如下面这个教程,详细讲解了在HTML模式下,如何在页面上实现HTML5视频或是音频的播放。
https://www.runoob.com/html/html5-video.html
通过HTML代码,您可以编辑出更多精彩的页面效果。